기능
javascript와 img태그를 사용하여 사용자로부터 버튼 클릭을 입력 받을 시 a 태그를 생성, blob을 불러와 이미지를 다운로드 하려고 한다.
발생문제
1. 단순 blob이 아닌 url을 이용하여 파일을 다운로드 시 새창으로 열리는 현상이 있다.
(해결)아래와 같이 fetch, axios등을 이용하여 blob으로 내려받아 오픈한다.
const response = await axios.get(IMG_URL + url, {
responseType: 'blob',
});
const blob = new Blob([response.data]);
const imageUrl = URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = imageUrl;
link.download = url;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
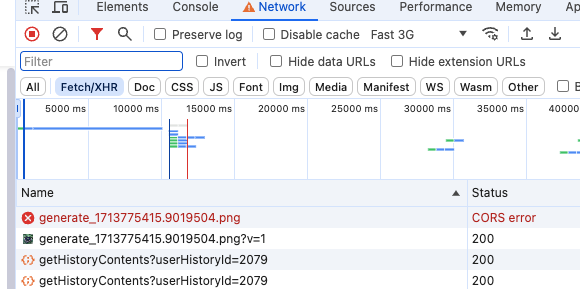
2. 간헐적 cors 에러가 발생

(1)의 코드를 이용하여 다운로드를 시도 시 간헐적으로 cors가 발생한다.
크롬 개발자 도구의 disable cache를 체크 시 정상적으로 다운로드 수행됨을 확인하여, 캐시 문제라고 판단하였다. 이 캐시 문제를 해결하기 위하여 아래와 같은 헤더 설정을 해보았지만 브라우저는 여전히 캐싱을 하였다.
const response = await axios.get(IMG_URL + url, {
responseType: 'blob',
withCredentials: false,
headers: {
'Cache-Control': 'no-store',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Credentials': 'true',
},
});
이 원인에 대해 자세히 설명해준 " https://blog.hwahae.co.kr/all/tech/5412 " 글을 요약하면
html 태그 상 img src태그에서 aaa.co.kr/img1.png를 불러들일때 헤더를 포함하여 브라우저가 캐싱, 추 후 사용자의 버튼 클릭을 입력받아 다운로드 받는 함수 (1)를 수행하지만, 이미 img태그에서 aaa.co.kr/img1.png를 캐싱해버렸고, axios함수에서 또 한번 같은 주소인 aaa.co.kr/img1.png를 호출할때 img태그에서 사용한 헤더 정보를 가지고 요청(특정 정보가 없는 헤더정보)하여 cors에러가 발생하게 된것.
그 외 https를 서버에 올렸을 때, 서버상에서는 정상동작하고 로컬(http)에서는 cors가 발생하기도 하였다.
'Javascript > DOM 관련' 카테고리의 다른 글
| [DOM API] DOM 그리고 HTMLElement (0) | 2019.12.17 |
|---|---|
| [JAVASCRIPT] 브라우저 로드 순서 (0) | 2019.12.01 |
| [JAVASCRIPT] 스크롤 거리 구하기 (2) | 2019.12.01 |
| [JAVASCRIPT] event processing (0) | 2019.12.01 |